زمان تخمینی مطالعه: 5 دقیقه
اگر شما با استفاده از افزونه فرم تماس 7، فرم تماس با ما را در وب سایت خود ایجاد کرده اید، حتما یکی از مسائلی که با آن مواجه شده اید، سختی استایل دهی و تغییر ظاهر فرم تماس وب سایت است. پس افزونه ای که در حال معرفی آن هستیم می تواند برای شما مفید باشد. برای فعال سازی این افزونه، حتما باید قبلا افزونه فرم تماس 7 را که آموزش نصب و تنظیم آنرا در این مقاله خدمتتان توضیح دادیم، نصب کرده باشید. تنظیمات آن بسیار ساده است و کار با آن بسیار راحت است. با ما بمانید تا به شما دوستان عزیز، چگونگی کار با این افزونه را توضیح دهیم.
مانند همیشه، ابتدا افزونه را از مخزن وردپرس با نام CF7 Skins for Contact Form 7 و یا انتهای همین مقاله، نصب و فعال کنید. سپس یک گزینه جدید با نام CF7 Skins در منوی فرم تماس 7 در داشبورد وردپرس ظاهر می شود. بر روی زیر منوی فرم های تماس کلیک کنید و فرم خود را برای ویرایش انتخاب کنید. حالا می بینید که در پایین صفحه یک باکس جدید با نام skins اضافه شده است.
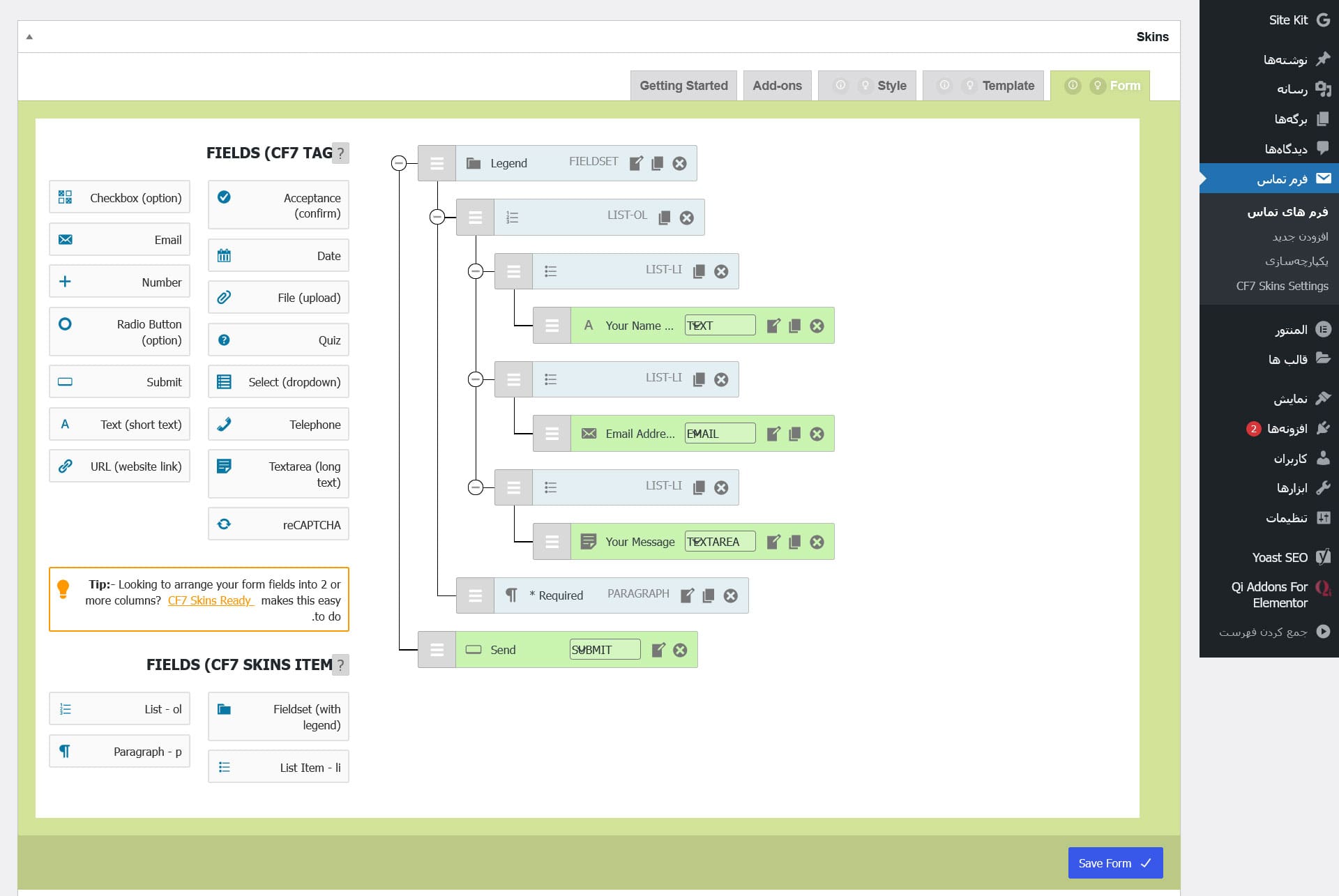
در بخش اول که Form نام دارد شما می توانید فرم های خود را با استفاده از قابلیت Drag & Drop طراحی و سفارشی سازی کنید. قابلیت کشیدن و رها کردن (drag & drop) در افزونه CF7 Skins for Contact Form 7 به شما امکان می دهد تا به راحتی فرم های خود را بسازید. با استفاده از این ویرایشگر بصری، شما می توانید به سادگی عناصر فرم را کشیده و در مکان مورد نظر خود رها کنید.
این ویرایشگر بصری درون رابط کاربری فرم تماس 7 کار می کند و شما را قادر می سازد تا فرم های پیچیده را بدون داشتن دانش HTML و CSS بسازید. همچنین، این ویرایشگر قابلیت پشتیبانی از تمامی تگ ها و گزینه های فرم تماس 7 را نیز دارد. با استفاده از این ویرایشگر، شما می توانید به راحتی هر عنصر فرم را ویرایش، کپی یا حذف کنید. همچنین، با استفاده از این ویرایشگر، شما می توانید طرح بندی کلی فرم خود را در حین کار مشاهده کنید.

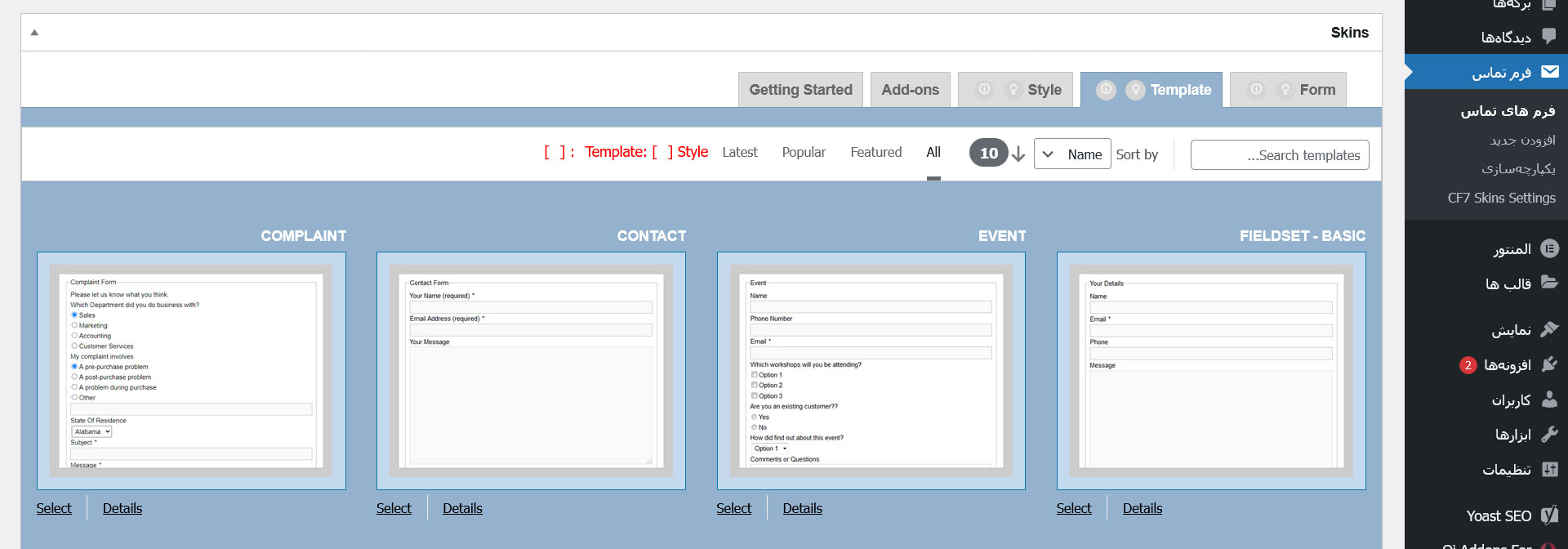
در بخش دوم که template نام دارد، می توانید قالب مورد نظر فرم تماس با ما را انتخاب کنید، انواع مختلفی از قالب ها مانند رویداد، پیشنهاد، تماس و ثبت نام وجود دارد.

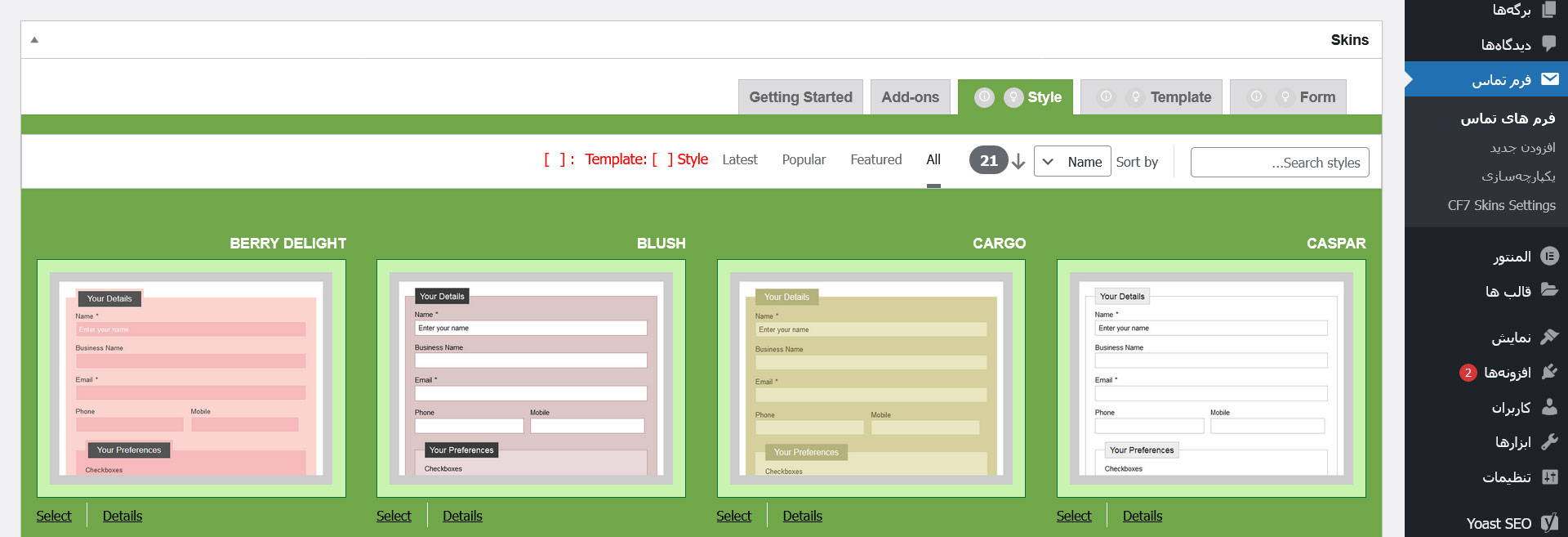
سپس در تب style، استایل مورد نظر فرم تماس را انتخاب کنید و روی دکمه ذخیره کلیک کنید.

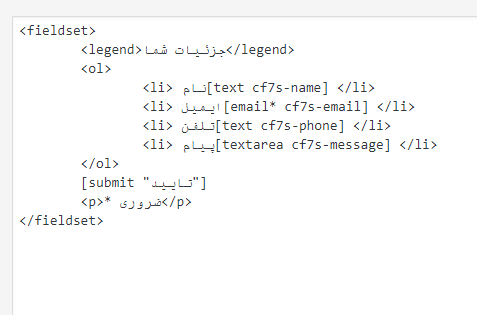
برای تغییر فیلدهای فرم، دوباره به بالای صفحه بروید و در قسمت فرم، کدهای html را به شکل زیر به فارسی تغییر دهید و آن را ذخیره کنید. با این روش ساده و راحت، می توانید استایل فرم تماس با ما را به سلیقه خود طراحی کنید و در وب سایت خود نمایش دهید.

برای دسترسی به صفحه تنظیمات افزونه، روی زیر منوی CF7 Skins کلیک کنید. در اینجا در تب general، یکی از رنگ ها را انتخاب و ذخیره کنید. همچنین در تب بعدی، می توانید تمام تنظیمات و داده های افزونه را حذف کنید. و در تب آخر، می توانید افزودنی ها و نسخه پریموم افزونه را ببینید و خریداری کنید.
حالا، بدون نیاز به داشتن دانش کدنویسی،تغییر ظاهر فرم تماس دیگر سخت و دشوار نیست و به راحتی می توانید آنرا از حالت ساده خارج کنید و با استفاده از استایل ها و سبک های متنوع و زیبا، آن ها را در وب سایت خود نمایش دهید.
این افزونه قابلیت کشیدن و رها کردن (drag & drop) را دارد که با استفاده از این ویرایشگر بصری، شما می توانید به سادگی عناصر فرم را کشیده و در مکان مورد نظر خود رها کنید.
برای تغییر فیلدهای فرم، باید به بالای صفحه بروید و در قسمت فرم، کدهای html را تغییر دهید و سپس آن را ذخیره کنید.
برای انتخاب رنگ مورد نظر، باید به صفحه تنظیمات افزونه بروید و روی زیر منوی CF7 Skins کلیک کنید. سپس در تب general، یکی از رنگ ها را انتخاب و ذخیره کنید.







2 پاسخ
واقعا یکی از معضلات استفاده از فرم تماس ۷ همین استایل دادنه
مرسی بابت آموزش خوبتون
حداقل از چیزی که به صورت پیشفرض هست بهتره 😄
دقیقا همینطور هست که می فرمایید
یکی از راههای دیگه ویرایش استایل فرم ها هم استفاده از css هست که اینجور مواقع میتونه طراحی را کاملا شخصی سازی کنه
خیلی از پیشفرض ش بهتر هست قطعا 😂👍